In today’s digital age, having a strong online presence is crucial for any business looking to thrive in the competitive e-commerce landscape. Shopify, a popular e-commerce platform, provides a user-friendly and customizable solution for creating online stores. However, to make your Shopify website truly unique and tailored to your brand, you’ll need to delve into the world of coding. In this comprehensive guide, we’ll take you through the essential steps on how to code a Shopify website from scratch.
Table of Contents
- Understanding the Basics of Shopify
- Setting Up Your Shopify Development Environment
- Creating a Custom Theme
- Utilizing Liquid Markup Language
- Structuring Your Theme
- Customizing the Header and Footer
- Styling Your Website with CSS
- Adding Functionality with JavaScript
- Integrating Third-Party Apps
- Optimizing for Mobile Responsiveness
- Testing Your Website
- Launching Your Shopify Website
- SEO Optimization
- Title Tags and Meta Descriptions
- Image Optimization
- Maintaining and Updating Your Website
- Troubleshooting Common Issues
- Enhancing Security
- Conclusion
Understanding the Basics of Shopify
Before diving into the coding aspects, it’s essential to have a solid grasp of Shopify’s fundamentals. Shopify is a user-friendly e-commerce platform that allows you to set up and manage an online store without extensive technical knowledge. However, to create a unique website, coding skills become invaluable.
Setting Up Your Shopify Development Environment
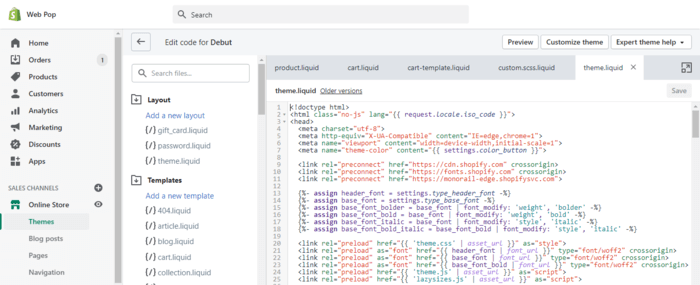
To begin coding your Shopify website, you’ll need a development environment. We’ll guide you through the process of setting up your local development environment, which includes installing necessary tools like Shopify CLI and theme kit.
Creating a Custom Theme
Customization is key to making your Shopify website stand out. We’ll explore the power of Shopify’s Liquid markup language and show you how to structure your custom theme effectively.
Utilizing Liquid Markup Language
Liquid is Shopify’s templating language that allows you to add dynamic content to your storefront. We’ll cover Liquid basics and advanced techniques for maximum customization.
Structuring Your Theme
Organizing your theme files is essential for efficient coding and future updates. We’ll provide best practices for theme structuring to maintain a clean and manageable codebase.
Customizing the Header and Footer
The header and footer are prominent elements of your website. Learn how to code custom headers and footers to create a unique user experience.
Styling Your Website with CSS
A visually appealing website is crucial for attracting and retaining customers. We’ll show you how to use CSS to style your Shopify site, ensuring it aligns with your brand’s identity.
Adding Functionality with JavaScript
Enhance user interaction and functionality with JavaScript. From creating dynamic product displays to improving the shopping cart experience, we’ll cover essential JavaScript techniques.
Integrating Third-Party Apps
Shopify offers an array of third-party apps to extend your website’s functionality. Learn how to seamlessly integrate these apps into your codebase.
Optimizing for Mobile Responsiveness
With a growing number of users shopping on mobile devices, ensuring your website is mobile-responsive is vital. We’ll guide you on optimizing your Shopify site for various screen sizes.
Testing Your Website
Before launching, rigorous testing is necessary to identify and fix any issues. We’ll provide a checklist and testing tools to ensure your website functions flawlessly.
Launching Your Shopify Website
It’s time to take your website live! We’ll walk you through the steps to publish your Shopify website for the world to see.
SEO Optimization
To drive organic traffic to your Shopify store, SEO is paramount. We’ll cover essential SEO practices, including optimizing title tags, meta descriptions, and images.
Maintaining and Updating Your Website
A successful website is an evolving one. Discover how to keep your Shopify site up to date, add new features, and make necessary improvements.
Troubleshooting Common Issues
Even the best websites encounter problems. We’ll provide solutions to common Shopify coding issues to keep your site running smoothly.
Enhancing Security
Protecting your website and customer data is of utmost importance. We’ll discuss security best practices to safeguard your Shopify site.
Conclusion
Coding a Shopify website may seem daunting, but with the right guidance and practice, you can create a stunning and functional online store that reflects your brand’s unique identity. Start coding today, and watch your e-commerce venture flourish.